Here is another basic lesson on converting a logo
in inkscape ready to cut in scal
LETS BEGIN
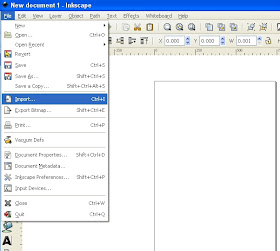
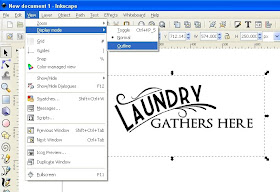
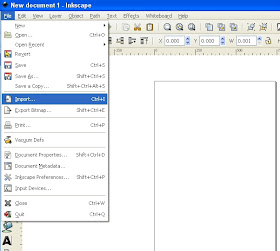
Open inkscape and File, Import and pick the image you want

this one was a bmp file (
which i was helping someone with)

No go View, Display Mode and Outline

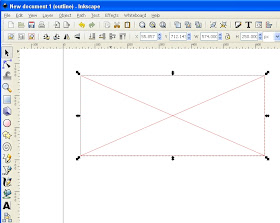
Then your picture will turn into a cross
now that is fine that is what you want

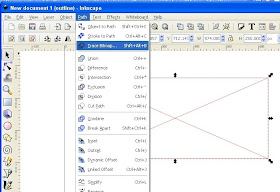
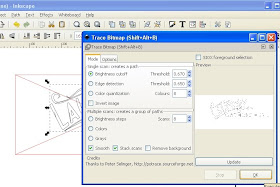
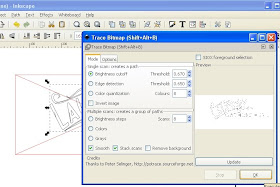
Now Path, Trace Bitmap

a dialog box with pop up
now you can adjust the brightness cut off
i normally for this sort of thing put in about 0.65
then push OK

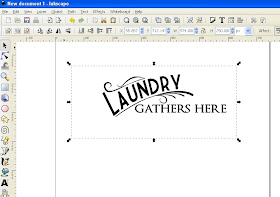
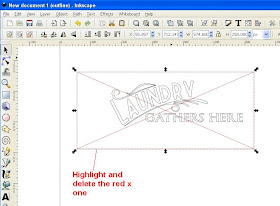
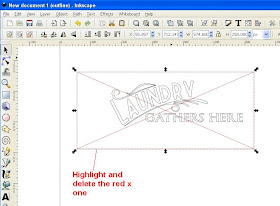
You can close that dialog box and you will
see you have a tracing of the logo on top of the x
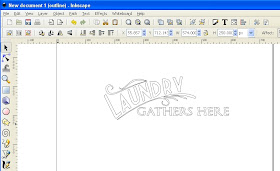
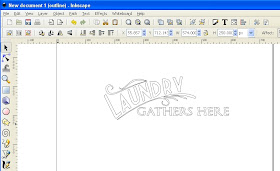
High light and delete the x box

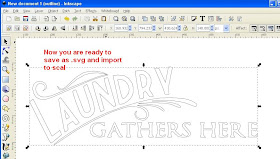
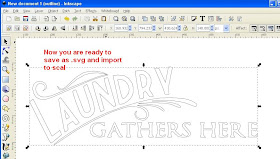
and now you are left with you logo

now all you do is save as .svg
open sure cuts a lot and IMPORT .svg on and cut