Here is another basic lesson on converting a logo
in inkscape ready to cut in scal
LETS BEGIN
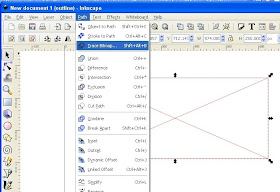
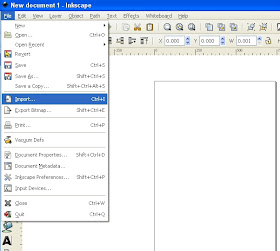
Open inkscape and File, Import and pick the image you want
in inkscape ready to cut in scal
LETS BEGIN
Open inkscape and File, Import and pick the image you want

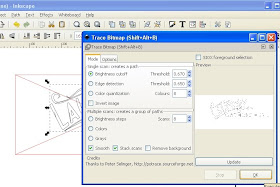
a dialog box with pop up
now you can adjust the brightness cut off
i normally for this sort of thing put in about 0.65
then push OK

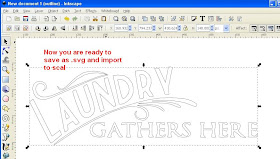
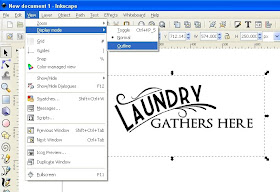
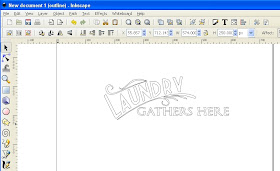
You can close that dialog box and you will
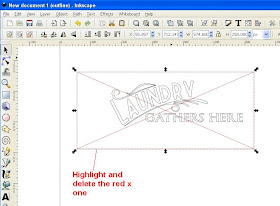
see you have a tracing of the logo on top of the x
High light and delete the x box








Thanks for the tutorial! This was my first time using Inkscape. I will have to do more with it.
ReplyDeleteThank you Susan!
ReplyDeleteI really am learning a lot from you!
You are awsome! I just made a di-cut of my German Shorthair puppy dog!
ReplyDeleteYou are the greatest, thanks for sharing your tutorials.
ReplyDeleteThanks so much for helping out us newbies. This tutorial was fantastic, exactly what I needed! :)
ReplyDeleteYea! you just saved my day! I've been trying to figure this out. Thank you, thank you!
ReplyDeleteignore the red x... ignore the red x. :)
Thank you so much, you have really kept me from pulling my hair out.... remember to ignore the red x. I need to remember that!
ReplyDeleteRobin :)